最新版Sublime Text3 通过插件的方式,可以完美支持Markdown文档的编写,但是,唯一不完美的是实时预览的缺陷。可能各位看官要喷了,谁说Sublime Text3 不能实时预览的?你看:
- 从官网下载最新版本Sublime Text3:
- 安装完成后,先安装包管理工具,再通过包管理工具安装其它第三方插件。 先使用Ctrl+`快捷键或者通过View->Show Console菜单打开界面底部的命令行窗口,然后粘贴如下代码后回车等待左下角安装完成:
import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by) - 如果因为某些不明原因无法通过上面这种代码方式安装,那我们通过软件的菜单功能来安装也一样:
-
1.点击Preferences > Browse Packages菜单 2.进入打开的目录的上层目录,然后再进入Installed Packages/目录 3.下载Package Control.sublime-package并复制到Installed Packages/目录 4.重启Sublime Text
- 安装好基础的包管理工具后重启Sublime Text3,然后快捷键Ctrl + Shift + P 调出命令面板,输入pcip,选择Package Control: Install Package然后回车,等待加载仓库完成后会自动弹窗新的下拉窗口,然后依次输入并安装以下插件:
| 插件 | 功能 |
|---|---|
| MarkdownEditing | 一个提高Sublime中Markdown编辑特性的插件 |
| MarkdownPreview | Markdown转HTML,提供在浏览器中的预览功能 |
| MarkdownLivePreview | 提供在编辑框中实时预览的功能 |
| LiveReload | 一个提供md/html等文档的实时刷新预览的的插件 |
其中实时预览Markdown文件,左侧为md文件,右侧为预览结果 ;而MarkdownPreview 是提供在浏览器中预览的功能。
- 在编辑器右侧预览:MarkdownLivePreview默认关闭实时预览,打开方式为在
Preferences -> Package Settings -> MarkdownLivePreview -> Settings的设置的右侧加一条"markdown_live_preview_on_open": true,注意最后有个逗号,重启sublime即可。 - 通过浏览器预览:组合键 Ctrl+Shift+P 调出命令面板 输入mdp找到并选中Markdown Preview: Preview in Browser 出现两个选项:github和markdown。任选其一即可,github是利用GitHub的在线API来解析.md文件,支持在线资源的预览,如在线图片它的解析速度取决于你的联网速度。该方式据说一天只能打开60次。markdown就是传统的本地打开,不支持在线资源的预览。
- 实际使用起来发现,在编辑器右侧预览(左侧编码),效果很差,还卡顿卡顿的,而通过浏览器的方式预览,却又不完整,如下图:
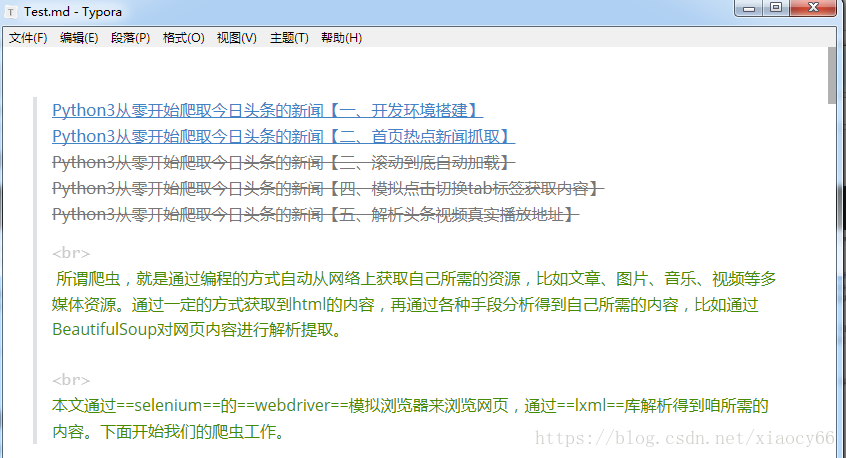
我们通过Typora的方式打开同样的markdown代码看下效果:
这… 这完全不是一个档次的好么,可能是我的使用方式有问题,但是看到后者这个预览界面,我是深深的喜欢上它了,并且是免费的,支持编辑跟预览在一起,而不是分开一个编辑界面一个预览界面。并且它原生支持中文,不需要破解、不需要汉化,无痛使用~
专业就是把一件事情做精了,而且只做一件事~ Typora 就是只支持Markdown文档的编写,Sublime Text3 很好很强大,但是对于离线创作Markdown文档,我还是喜欢前者~